この記事は 2025.4.17 に最新記事として更新されています。
〇〇のオススメ〇選!などの記事をよく見かけますが、
これらの記事におすすめされている記事の引用サイトキャプチャ画像を爆速で切り出す方法をご紹介します。
今回は、コンテンツマーケティングで記事の執筆を担当する方向けにおすすめの方法をご紹介いたします。
意外とサイズをそろえてキャプチャする方法がない
そうなんです、意外とないんです。
あるのですが、Chromeでアドオンをいれたり設定をしたりなどややこしい!
WordPressでそのままさくっといけないものか…
このお悩みを今回解決していこうとおもいます。
引用サイトキャプチャ画像を爆速で切り出す方法
①Browser Screenshotsをインストールする
今回爆速で切り出す飛び道具が、『Browser Screenshots』です。
本当に使える、たしかにアナログなんですが、結局これにたどり着きました。
Browser Screenshots
https://ja.wordpress.org/plugins/browser-shots/
とりあえずWordpressへこのプラグインをインストールします。
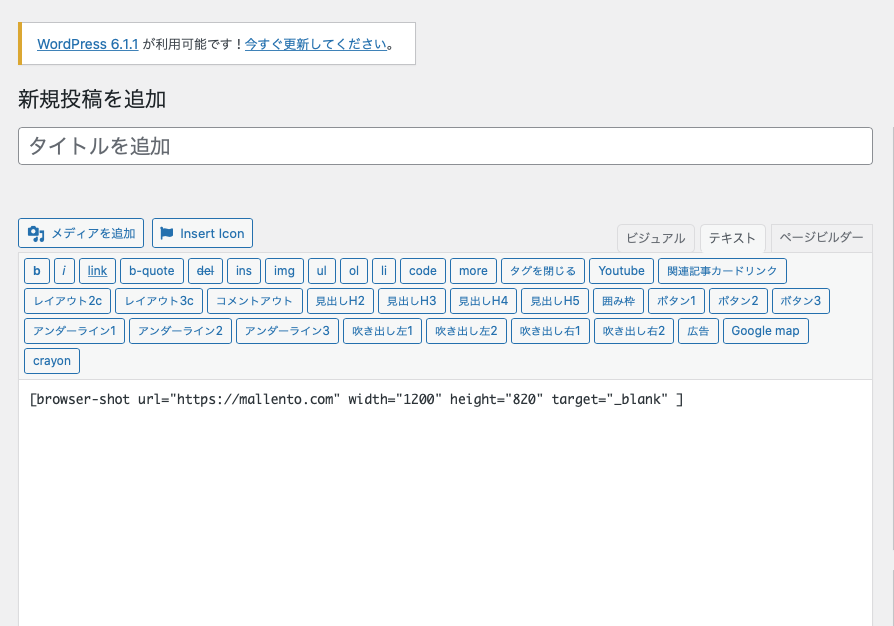
②対象URLをチートコードへ反映する
今回下記のURLを対象とします。
対象URL
https://mallento.com
対象となるURLの部分にURLをいれます。
今回のURLですと次のようになります。

③プレビューで反映を確認し画像をダウンロード
無事下記のように反映されています↓
サイズは適宜変更してください。
おすすめは、width=”1200″ height=”630″ こちらの設定になります。
そして、画像URLから画像をダウンロードします。
だいたいs0.wp.comからはじまるURLになっているとおもいます。
https://s0.wp.com/mshots/v1/https%3A%2F%2Fmallento.com?w=1200&h=820
④画像を差し替える
プラグイン経由の画像をドラッグアンドドロップでローカルに保存して、再び WordPress側へアップし直します。
このときアップする前に、tinypng など使ってSEO対策として画像圧縮してもいいかもしれません。
注意点
一度プレビューをおすとクルクルマークになるので、その場合は再読み込み(リロード)する必要があります。
また、たまにサイトによってはJavaScriptの関係でうまくキャプチャできないときがあります。
まとめ
③〜④に関しては少し時間の慣れが必要ですが、慣れれば30秒ほどで処理できるようになります。
ほかにも方法は色々試したのですが、この方法が一番落ち着きました。
サイズを指定できその通りにキャプチャできる点がよいです。